چرا طراحی ریسپانسیو یا واکنشگرا سایت مهم است؟
اغلب سازندگان وبسایت نسبت به واکنشگرا بودن سایت حساس هستند و اطمینان حاصل می کنند که سایت برای دستگاه های هوشمند ریسپانسیو باشد. بارها حتما برایتان پیش آمده است که با موبایل در اینترنت گشت و گذار می کنید و با سایت هایی مواجه می شوید که با ابعاد صفحه نمایش گوشی شما سازگار نیست. فورا می خواهید از آن خارج شوید و از وبسایت دیگر بازدید نمایید. همین که قصد خروج دارید نشان از اهمیت ریسپانسیو بودن سایت است. زیرا اگر وانشگرا نباشد، ممکن است بازدیدهای سایت به شدت افت کند و کسی دیگر به آن سر نزند. در ادامه ی مطلب همراه ما باشید تا دلایل اهمیت این موضوع را برایتان روشن کنیم. در خدمات طراحي سایت اصفهان آژانس لایت، واکنشگرایی سایت بسیار مورد توجه است. تمامی خدماتی که منتهی به طراحی سایت می شود از طراحی لوگو در اصفهان گرفته تا تیزر تبلیغاتی در اصفهان به واکنشگرایی توجه می شود. بهر حال قبل از ادامه ی مطلب ابتدا تعریف واضحی از طراحی ریسپانسیو در سایت ارائه دهیم.
طراحی وب ریسپانسیو چیست؟
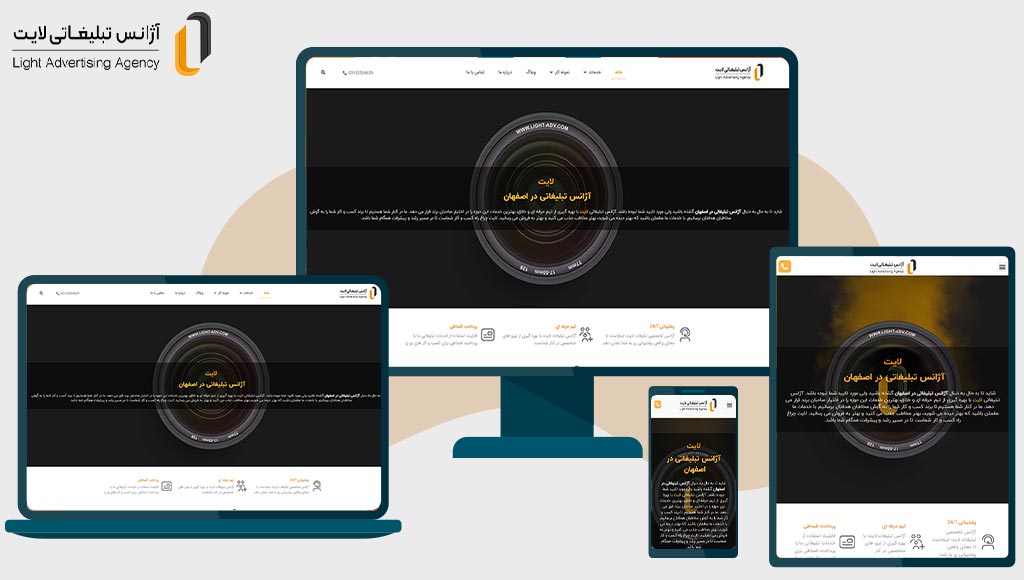
طراحی وب ریسپانسیو به این معنی است که وب سایت با صفحه نمایش کاربر سازگار می شود تا بهترین تجربه کاربری را ایجاد کند. صرف نظر از اینکه کاربر از طریق تلفن همراه، تبلت/آی پد، لپ تاپ یا دسکتاپ از وب سایت بازدید می کند. وب سایت با صفحه نمایش سازگار می شود. این باعث می شود متون به راحتی خوانده شوند و همه چیز به درستی نمایش داده شود.
وبسایتی که واکنشگرا نیست، اغلب با حروف بسیار کوچک در هنگام بازدید از آن در تلفن هوشمند نمایش داده می شود و برای خواندن مطالب آن باید مدام زوم کنیم.
چرا واکنشگرایی وبسایت در طراحی مهم است؟
دلایل متعددی وجود دارد که چرا داشتن یک طراحی وب ریسپانسیو مهم است. به برخی از دلایل اشاره می کنیم:
- اکثر بازدیدکنندگان از گوشی هوشمند استفاده می کنند.
- تجربه کاربری بهبود پیدا می کند؛
- گوگل به وب سایت شما امتیاز می دهد.
- کاهش نرخ پرش؛
- سرعت بارگذاری بیشتر
- ایجاد اعتماد بیشتر در میان مشتریان.
اکثر بازدیدکنندگان از گوشی هوشمند استفاده می کنند
وقتی محصولی را در بازار عرضه می کنید، ابتدا به آنچه بازار می خواهد نگاه می کنید. شما محصول خود را بر اساس نیاز بازار تطبیق می دهید. به عنوان مثال کسی که یک رستوران دارد و 80 درصد مخاطبان آن گیاهخوار هستند، منطقی این است که در منوی خود غذاهای گیاهی قرار دهد. چنین مساله ای برای سایت هم وجود دارد.
امروزه 70 درصد از ترافیک وب از گوشی هوشمند یا آیفون می آید. این بدان معناست که اگر وب سایت شما واکنش گرا نباشد، می توانید به طور متوسط به 30 درصد از بازدیدکنندگان خود خدمات ارائه دهید. در حقیقت؛ 57 درصد از مردم نشان می دهند که از شرکتی که طراحی واکنش گرا ندارد خرید نمی کنند. فقط فکر کنید اگر وب سایت شما واکنش گرا بود چند بازدید کننده بیشتر می توانستید داشته باشید!
بهبود تجربه کاربری
یک وب سایت با طراحی سازگار با صفحه نمایش کاربر، تجربه کاربری بهتری را ارائه می دهد. هنگامی که متون خیلی کوچک هستند یا همه عکس ها به وضوح قابل مشاهده نیستند، یک کاربر تلفن هوشمند وب سایت را آنطور که در نظر گرفته شده تجربه نمی کند.
این به شما امکان می دهد تصویری کاملاً اشتباه از شرکت خود منتقل کنید. یک وب سایت اگر واکنش گرا باشد تجربه کاربری بهتری را ارائه می دهد. کاربران موبایل می توانند به سرعت اطلاعات لازم را در یک وب سایت پیدا کنند.
گوگل به وب سایت شما برای طراحی واکنشگرا امتیاز می دهد
وب سایت های واکنش گرا در نتایج جستجوی گوگل و سایر موتورهای جستجو رتبه بالاتری کسب می کنند. گوگل در تلاش است تا بهترین نتایج را به همه نشان دهد. اگر وب سایت شما با صفحه نمایش کاربر سازگار نباشد، گوگل نمی تواند به این وعده عمل کند. به همین دلیل است که وب سایت هایی با طراحی واکنش گرا نسبت به وب سایت های بدون طراحی واکنش گرا در اولویت هستند.
یک وب سایت ریسپانسیو علاوه بر امتیاز دادن به شما، نرخ پرش و زمان بارگذاری وب سایت را نیز بهبود می بخشد. بنابراین اگر وب سایت شما واکنش گرا نیست، می توانید یک سایت کند داشته باشید.
کاهش نرخ پرش
نرخ پرش نشان می دهد که چند نفر وقتی به وب سایت شما می آیند از ماندن صرف نظر می کنند و از سایت خارج می شوند. احتمالاً برای شما هم پیش آمده است که وارد یک وب سایت شده اید و فوراً آن را ترک کرده اید زیرا می بینید که اصلاً آن چیزی نیست که به دنبال آن بودید یا انتظارش را داشتید.
نرخ پرش 80 درصدی به این معنی است که 80 درصد از بازدیدکنندگان بلافاصله پس از ورود به وب سایت شما از آن خارج شدند. از آنجایی که یک وب سایت واکنش گرا است، کاربران گوشی های هوشمند برای مدت طولانی تری در وب سایت شما می مانند و این باعث کاهش نرخ پرش سایت شما می شود.
زمان بارگذاری سریعتر
وبسایت اگر واکنشگرا باشد، خیلی سریع تر در گوشی باز می شود نسبت به وقتی که واکنشگرا نباشد. سرعت وبسایت به بهبود تجربه ی کاربری بازدیدکنندگان کمک می کند. هر چه سرعت بارگذاری سایت بیشتر باشد، قطعا جایگاه بالاتری در نتایج جستجوی گوگل خواهد داشت.
افزایش نرخ تبدیل در سایت واکنشگرا
زمانی که یک وب سایت واکنش گرا باشد، نسبت به وب سایتی که ریسپانسیو نیست، تبدیل بیشتری خواهد داشت. به عنوان مثال: یک فروشگاه آنلاین که با صفحه نمایش کاربر سازگار نیست، تجربه کاربری ضعیفی را ارائه می دهد. کاربر برای خواندن متن باید زوم کند و تصاویر بسیار بزرگ نمایش داده می شوند. این به این معنی است که احتمال زیادی وجود دارد که کاربر آن را ترک کند و به دنبال فروشگاه اینترنتی باشد که بتواند محصولات را بسیار راحتتر ببیند.
هرچه کارکردن وب سایت برای کاربر آسان تر باشد، احتمال خرید محصول یا خدمات در این وب سایت بیشتر می شود. امروزه، مصرف کنندگان هنگام بازدید از یک وب سایت یا فروشگاه اینترنتی، محصولات یا پاسخ هایی را در سریع ترین زمان ممکن می خواهند.
اعتماد بیشتر به وب سایت ریسپانسیو
زمانی که یک وب سایت ریسپانسیو باشد، کاربر به شرکت، محصول یا خدماتی که در پشت این وب سایت قرار دارد اعتماد بیشتری خواهد داشت. این به این دلیل است که کاربر می بیند که زمان، تلاش و هزینه برای یک وب سایت زیبا که با صفحه نمایش کاربر سازگار است، سرمایه گذاری شده است. زمانی که کاربر اطمینان نداشته باشد، احتمال خرید محصول یا خدمات کمتر خواهد بود. 57 درصد از مردم نشان می دهند که از شرکتی که طراحی واکنش گرا ندارد خرید نمی کنند.
علاوه بر این، افرادی نیز وجود خواهند داشت که تعجب می کنند که آیا این شرکت هنوز وجود دارد یا خیر. وب سایتی که طراحی قدیمی دارد و واکنش گرا نیست اغلب به عنوان وب سایتی دیده می شود که برای مدت طولانی به روز نشده است. این باعث می شود که مردم باور کنند که شرکت دیگر وجود ندارد و بنابراین به دنبال وب سایت دیگری می گردند.
نتیجه گیری
از ویژگی های بسیار مهم در طراحی وبسایت ریسپانسیو بودن آن است. 6 دلیل برای شما ذکر کردیم که چرا یک وبسایت باید ریسپانسیو باشد. در هنگامی که می خواهید یک سایت برای کسب و کار خود سفارش دهید به این موضوع حتما توجه کنید.